
Just because our homes, businesses, and wireless broadband speeds are making great leaps doesn’t mean we need to stop caring about using huge photos on the Internet. Not only are some people still stuck using very slow connections, but large images can slow down page rendering and eat up RAM — especially for people using mobile devices with limited resources.
What do we do then? Using our trusty image editor Acorn, we use the Web Export function! Under the file menu, or the crazy key combo: Option+Shift+Command+S, you’ll find that Web Export lets you easily control how much compression you want. If your image has lots of solid colors and geometric shapes, you can export to a PNG with a very tiny file size. If it is an actual photo, you’ll probably want to export to a JPEG.

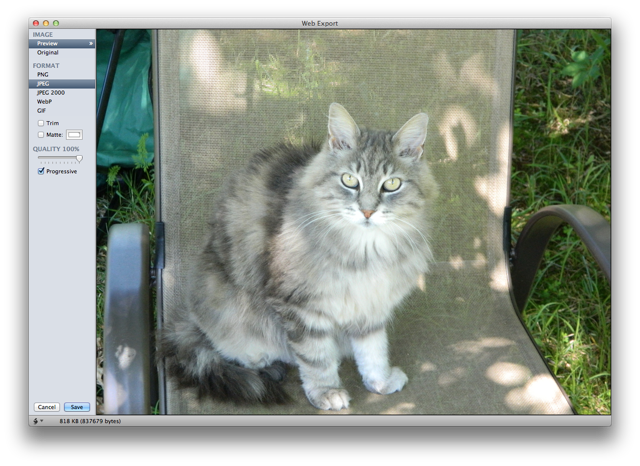
As you see with this photo above, at the 100% mark, we’re looking at about eight tenths of a megabyte in this 1024×768 photo. That is pretty chunky.

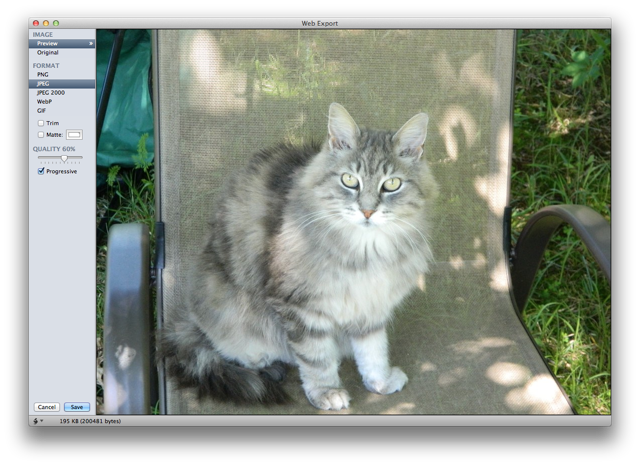
When we bring it down to the 60% mark, we don’t see much in the way of noticeable JPEG artifacts, but you see that the file size has reduced by 3/4th. Now it is only one fifth of a meg. Much more reasonable.
Play with the slider, and see where the sweet spot between quality and file size is for your image. You might find that your site loads much faster when you put your images on a diet. You don’t have to use Acorn — most image editors have this function — but Acorn is certainly one of the best consumer-grade image editors around.






