Saving a link to a website on your iOS device is a great way to get to your favourite sites fast. Unfortunately most of those icons are just nasty and don’t do anything for me. Now you can at least change this for your own sites!
The default of the iOS device is to just save a small thumbnail of the site and use that as the icon. So here is the process, step by step, to make yours look super awesome:
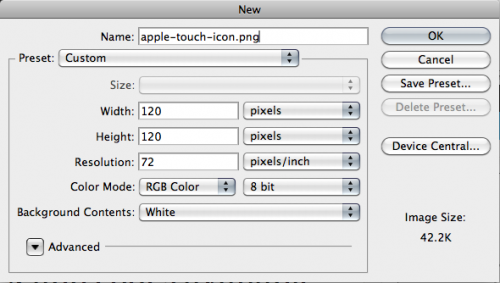
- Start by creating the icon. It needs to be square and I’m going to start with a 120 x 120 size canvas in Photoshop. You can choose a different size, but it may be easier to edit if its smaller so it won’t look too different when its shrunk as an icon.

- Make it look amazing so that when someone saves your site it looks great on their device.
- Next you need to save the icon as a .png file. Call it: apple-touch-icon.png

- Once you have saved it as the .png file, you need to upload this file to your server where your site is hosted. It needs to be in the default directory so that it can be accessed. For our site, it is at macgasm.net/apple-touch-icon.png, for example.
- Test this little beauty! Using your iOS device, go to your site URL in Safari and then select the “add to homescreen” option. This will make a little icon on your homescreen for your site — and instead of it being a very ugly thumbnail, it should now be your wonderful piece of icon art.
Magic.
One thing to make a note of is that the iOS device will add the gloss to it so take that into account when you are creating the icon. Have fun!
Article Via OS X Daily






