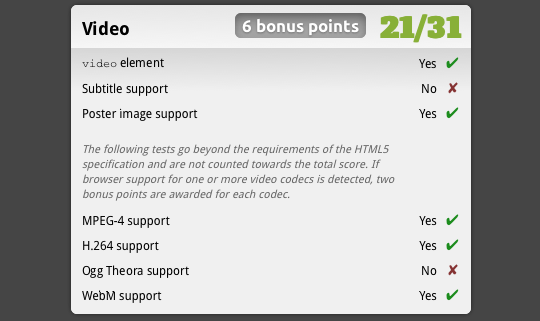
A while back, I was looking at HTML5Test in my browser of choice: Safari 5.1.2. MPEG-4 and h.264 were listed as supported codecs for the HTML5 video tag, and that is to be expected from Apple’s browser since those are their formats of choice. Ogg Theora, unsurprisingly, is not supported. Then I looked down to the next line, and I saw that WebM, Google’s “Open” format, was in fact supported.

I did a lot of testing to see what the deal was. Nobody seemed to be reporting this, so I thought that there must be something up. By luck, I happened to be wiping a MacBook Pro and giving it a fresh Lion install, so I was able to try out Safari without any system modifications. Oddly, WebM support disappeared. What was different in my main machine that allowed WebM support in Safari? After a bit of googling, it looks as if Perian, the “Swiss-Army knife for Quicktime,” is the culprit.

By having Perian, or a similar program installed, it transparently lists WebM as a compatible codec for playback through the video tag. Developers don’t have to do anything special. They just write standard HTML5-compliant code, and your Perian-boosted Safari will act just the same as if they were using h.264.
While it isn’t quite as easy as having everything baked into the browser by default, this is a good intermediate step on the road away from browser plug-ins. At this point, HTML5 video support is so broad, Flash is almost never needed on the web.